Intro to HTML and CSS
A basic overview of the web development landscape and common terminology
In the early days of web development, it wasn’t uncommon for one person to do everything. The job title was often referred to as “webmaster,” “web designer,” or “web developer.” These days, there is often more specialization because the web has become so much more advanced. The different areas of focus are usually broken down into three categories: front-end, back-end, and full-stack.
Prefer to watch a video? This article is a companion piece for my Decoded by Christina series on YouTube.
Front-end vs Back-end vs Full-stack
Front-end
Front-end developers work with browser based languages: HTML for displaying content, CSS for adding styles and JavaScript for interactivity. With the growth and popularity of JavaScript-based frameworks, such as React and Angular, front-end technologies can also be used to create functionality that was once reserved for back end languages.
These languages are also categorized as client-side languages because the browser is also referred to as the client. The client, in this context, is not someone you’re doing work for!
Back-end
Back-end developers are responsible for the “behind the scenes” functionality such as submitting payment information when making an online purchase or when you’re logging into an account.
Back end developers work with languages that run on a server, such as Python, PHP, C#, Ruby or Java. Back-end developers also work with database technologies, such as MySQL or MongoDB. You don’t need to know all of these languages to be a back-end developer and many specialize in a couple of languages and may have some familiarity with others.
Full-stack
There’s also a third category, full-stack, which usually refers to someone who works with both front-end and back-end languages. While the exact languages a full-stack developer specializes in will vary, most are able to work with the foundational front-end languages (HTML, CSS, JavaScript), and one or two back-end languages. They may also have knowledge of JavaScript frameworks.
What skills should I focus on?
When starting out, trying to figure out what to learn can be confusing. If you’re more interested in the visual side of development, focus on gaining front-end skills. If you prefer the logic of building functionality, then focus on back-end skills. Or learn a bit of both to see if maybe full-stack is the best path for you.
My recommendation is to always start with the foundational languages. Frameworks and tools will come and go. But learning the essentials first will make it easier to build upon.
HTML Overview
HTML stands for HyperText Markup Language. Hypertext refers to the links that connect web pages to one another. Markup is how HTML is written, the structure and format used to display content in a web browser. HTML Syntax
When learning any language, start by getting familiar with the grammar rules and building blocks of that language. When writing code, the syntax refers to these rules and patterns. When writing HTML markup, use HTML tags by wrapping each HTML element name within a left and right angled bracket.
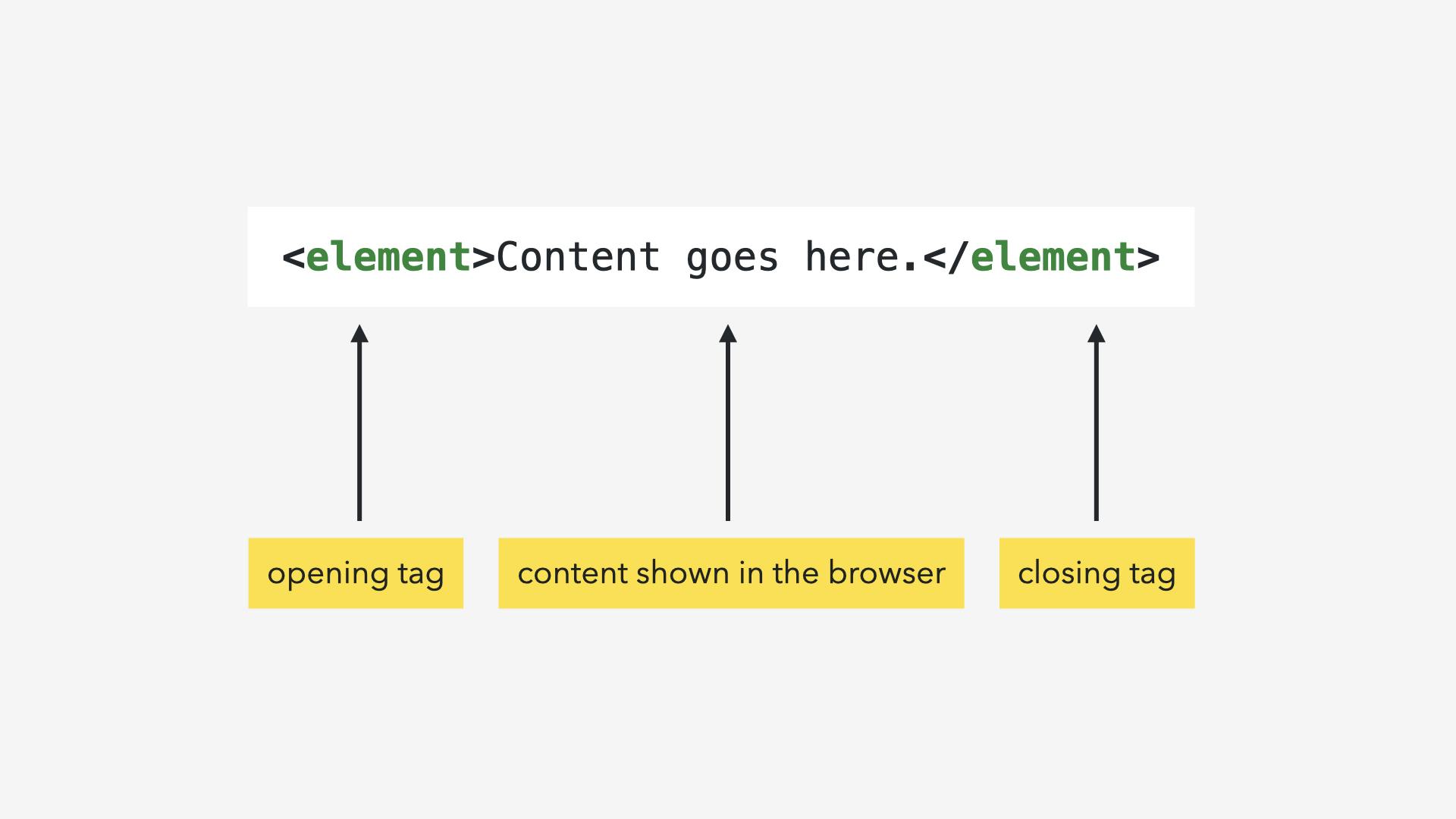
<element>
An opening tag is used to mark the beginning of the element. A closing tag marks the end of the element and must always include a forward slash (/) before the element name. The content to be displayed in the browser is included between the tags.

HTML tags are often written inside of other tags. So when you're nesting a tag, make sure to close the tags from inside out.
<p><strong>Just some example content.</strong></p>
Formatting HTML
Properly formatting your HTML markup is also important for organization. For the browser, writing all the tags on one line doesn't matter.
<outertag><innertag>Some content</innertag><innertag>Some content</innertag></outertag>
But for us, it's convention to use whitespace and indention to make it easier to read. Each nested element is usually written on its own line and indented once, using one tab key space. This will make it easier to see which tags are nested and where the tags open and close.
<outertag>
<innertag>Some content</innertag>
<innertag>Some content</innertag>
</outertag>
But there are also times where nested tags are written within the same line; when an inline element is nested within another inline element or a block element.
What does that mean? Well, in short, every HTML element is categorized as either an inline or block-level element. When inline elements are shown in the browser, they are displayed on the same line. So when formatting the HTML, nested inline elements are usually included in the same line as well—in the line. When block-level elements are displayed in the browser, they always start on a new line. So when formatting the HTML, block elements are usually written on their own line and indented when they are nested.
<h1>This is a block element.</h1>
<p>This is a block element containing an <strong>inline element</strong>.</p>
<div>
<p>This is a block element, nested within another block element.</p>
</div>
As your code gets more detailed, formatting will help you stay organized and make your code easier to read.
HTML Elements
There are many different types of HTML elements. Some are used to display different types of text-based content such as paragraphs (<p>), headings (<h1>,<h2>) and lists (<ul>, <ol>, <li>).
<!-- Text based elements -->
<h1>Main heading</h1>
<p>This is a paragraph.</p>
<ul>
<li>list item</li>
<li>list item</li>
</ul>
Other types of elements are used to create the page structure and to organize the content into related groupings such as the <div>, <header> or <footer> elements.
<!-- Contains structural elements to group & organize content -->
<div class="content-wrap">
<header>
<h1>Main heading</h1>
<p>This is an introductory paragraph.</p>
</header>
<footer>
<p>Contains final information related to the page such as:</p>
<ul>
<li>copyright info</li>
<li>contact info</li>
<li>and more!</li>
</ul>
</footer>
</div>
Void Elements
Another type of HTML elements are void elements, which do not define structure or content; they are the content. HTML tags are usually written in pairs but void elements are written using only an opening tag.
Here is an example of a paragraph tag, which is not a void element, and a <br> tag, which is a void element.
<p>paragraph</p><!-- not a void element -->
<br> <!-- void element -->
In the older versions of HTML, a forward slash was included after the tag name. This is why void elements are also sometimes referred to as self-closing tags.
<br> <!-- current version of HTML -->
<br /> <!-- previous version of HTML -->
The latest version of HTML does not require this, but you may still see the old syntax being used. Both formats are valid but I would recommend using the most current syntax.
HTML Semantics
These different HTML elements were created for web browsers to interpret the meaning of the content, referred to as semantics. Most HTML elements have semantic meanings but there are a few that don't.
For example, the header element is used to group introductory page content such as an h1 tag, which is used to define the main heading on the page. But the div and span elements do not have any specific meanings and are usually used to group or wrap content for CSS styling purposes.
Writing semantic HTML is basically you communicating with the browser.
<div class="content-wrap">
<header>
<h1>Main heading</h1>
<p>This is an introductory paragraph.</p>
</header>
<footer>
<p>Contains final content related to the page.</p>
</footer>
</div>
HTML Attributes
Sometimes you'll need to add some extra information to an HTML element. You can do so by adding an attribute. For example, the href attribute is used to add a URL to a link tag (<a>). Adding this information will actually take you to another web page or website when you select the link. Without it, the link will go nowhere.
<a href="https://christinatruong.com">My Website!</a>
<a>Link goes nowhere without the "href" attribute</a>
Attributes can also be used to change the behavior of an element. For example, to make a form field a required field, add a required attribute to the element. The user will not be able to submit the form until they fill out all the required inputs.
<input required>
<input>
Attributes can used with any type of element and are added to the opening HTML tag, separated from the element name with a space. Some attributes can be used with or without a value. When a value is used, it is contained within single or double quotes.
<element attribute></element>
<element attribute="value"></element>
<element attribute='value'></element>
When using multiple attributes, order doesn't matter but each attribute should be separated by a space. In the following example, the <img> tag includes a src attribute, used to link to the image file, and an alt attribute, used to describe the image.
<img src="image.png" alt="description of image">
HTML Comments
HTML comments can be used to leave notes for yourself of for others, which can be useful when working on a team or on an open source project. Comments are also often used for hiding code for later use, for debugging and to organize the document.
To write a comment, start with a left angled bracket, followed by an exclamation mark and two dashes (<!--). Then close the comment with two more dashes and the right angled bracket (-->). Any characters can be included as a comment as long as it remains within the opening and closing syntax.
<!-- Comments are included here. -->
<!-- ****** Another comment with text and symbols. ***** -->
<!--
Here's a multi-line comment.
I can write anything here as
long as I close the comment.
-->
By following this syntax, the comment will only be seen in the source code and will not be displayed in the browser.
There's a lot more to learn about HTML and I hope to focus more on specific concepts throughout this series but that pretty much sums up the general HTML concepts and common terminology.
CSS Overview
CSS stands for Cascading Style Sheet and was created to separate content from presentation. HTML elements are used to define the meaning of the content to the browser. CSS is used to determine how the elements will look by defining the colors, size, positioning of the element, and much more.
CSS Ruleset Syntax and Terminology
Styles are defined using a CSS ruleset, which is made up of various components.
selector {
property: value;
}
- Selectors are used to select the HTML elements to apply the styles to.
- A declaration block is everything within and including the curly braces
{}and is used to group together all the declarations for that selector. - A declaration is the actual style rule, which is written using a property and value, separated by a colon (
:). Each declaration must also end with a semi-colon (;) to indicate that the instruction is complete. - A CSS property defines which style is applied to the element. (e.g.
color) - Values are specific to and define the characteristics of that property. (e.g.
blue)
So in the following example, body is the selector, width is the property, and 100% is the value.
body {
width: 100%;
}
Shorthand and longhand syntax
Many, but not all, CSS property values can be defined using a longhand or shorthand syntax.
When using shorthand, multiple longhand properties can be set using just one corresponding property. This is generally more efficient because you'll end up writing less CSS overall. And it's best to write just what you need.
/* shorthand */
padding: 20px;
/* longhand */
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
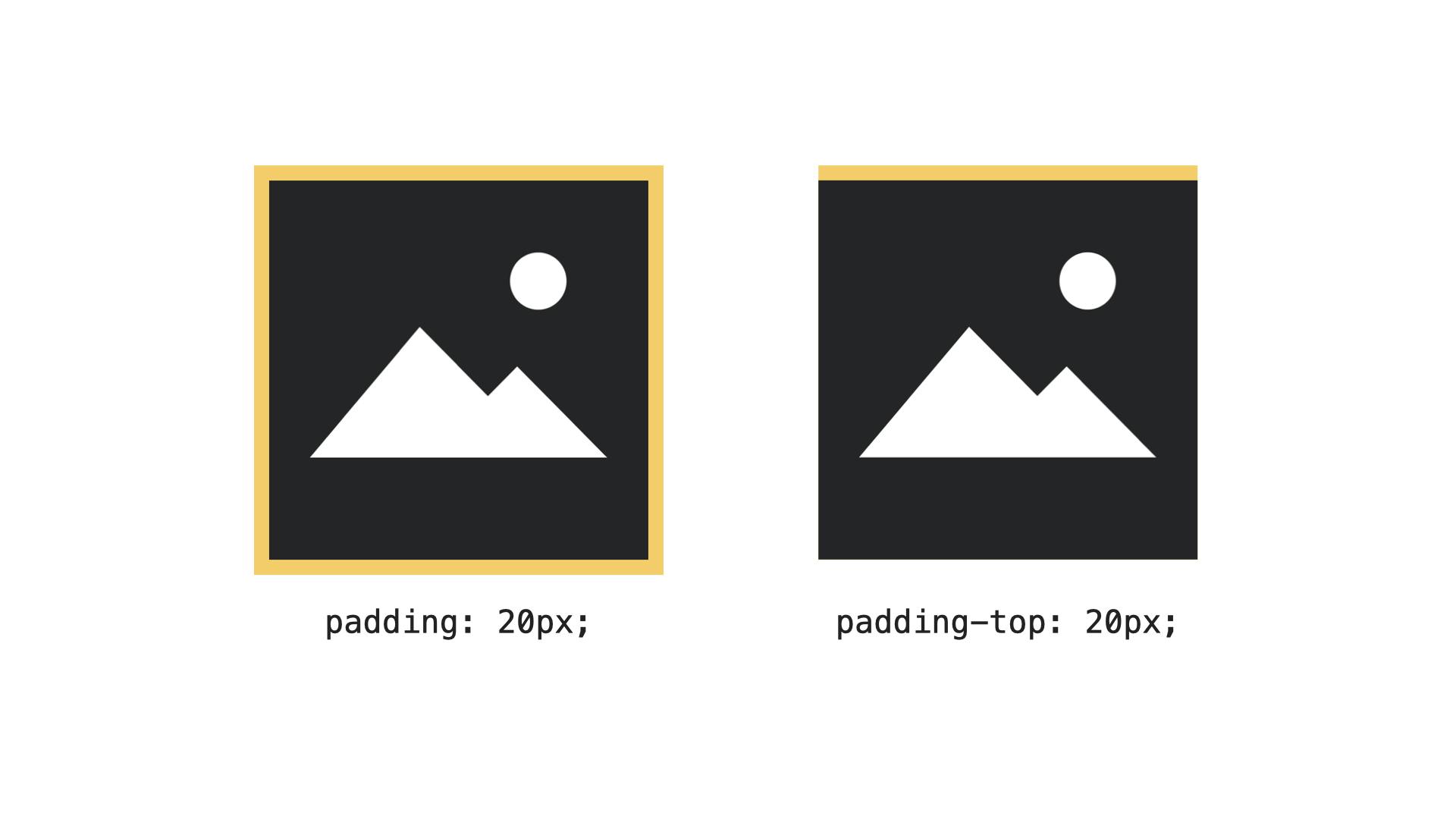
But! There are always exceptions to the rule and sometimes using the longhand syntax is the better choice, especially when you want to define a more specific style.
For example, using the padding property with a value of 20px will apply this style to all four sides of the element. This is more efficient than using the longhand syntax, which would require four declarations. But if you only wanted to add some padding to the top of the element, then using the one longhand property, padding-top, would also be appropriate.

I'll be diving deeper into this concept as I discuss specific CSS properties throughout this series.
CSS Comments
Comments can also be written in CSS. And just like HTML comments, it's used to help us read our code better. Start with a slash and asterisk (/*) and close the comment in the opposite order (*/). Any characters can be included in the comment block as long as it remains within the opening and closing syntax.
/* This is a comment on one line */
/*
This is a comment
over two lines.
*/
/* -------------------------------
This is a comment using dashes to
create a visual separation in the
CSS file.
---------------------------------*/
Use it to leave notes, or for organizing your code blocks, or to hide a line or block of CSS. This technique is used for debugging and testing by temporarily hiding different declarations from the browser, without actually deleting the code. To uncomment the code, delete the slash and asterisk surrounding the declarations.
header {
/* height: 200px; */
width: 400px;
}
/*
h1 {
font-size: 16px;
color: red;
}
*/
Formatting and whitespace
Just like HTML, whitespace, line breaks, and indentation are used to format CSS for readability. A common formatting convention is to write each declaration on its own line and indented with one tab key space, to make the groupings easier to see.
body {
background: lightblue;
font-size: 12px;
}
h1 {
color: blue;
font-size: 25px;
font-weight: normal;
}
A white space between the property and value is not required but can also be added for readability.
/* both are valid */
padding:20px 10px;
padding: 20px 10px;
Often, when white space is required in a value, it's used to separate multiple values used with a single property.
/* both are valid */
padding:20px 10px;
padding: 20px 10px;
/* both are not valid */
padding: 20px10px;
padding:20px10px;
After gaining some experience writing CSS, you'll probably start to notice that everybody has a personal preference for how they format their code. You'll likely develop your own style too. Just try to be consistent and use an organizational style that makes sense to you. I've included some extra resources at the end of the post.
And that pretty much wraps up this HTML and CSS overview!
I'll be posting videos and these companion pieces regularly about specific HTML elements or CSS properties, where I'll dive a little deeper into each one, so subscribe to my YouTube channel to get notifications. And if you're interested in doing a full course, I recommend my CSS Essential Training course on LinkedIn Learning.
Links and extra resources
- Code Guide: (code formatting guidelines)
- HTML attributes
- Block-level elements
- Inline elements
- CSS shorthand properties
Originally posted on Medium.